本文共 2442 字,大约阅读时间需要 8 分钟。
首先我要说明:Asp.Net内置的Sitemap与这里讲的Sitemap是完全不同的,Asp.Net中的Sitemap主要用于给用户导航,而这里说的Sitemap是用来给搜索引擎爬虫指路。
还是直接来看看官方解释吧:
什么是Sitemap?
Sitemap 可方便管理员通知搜索引擎他们网站上有哪些可供抓取的网页。最简单的 Sitepmap 形式,就是 XML 文件,在其中列出网站中的网址以及关于每个网址的其他元数据(上次更新的时间、更改的频率以及相对于网站上其他网址的重要程度为何等),以便搜索引擎可以更加智能地抓取网站。
网络抓取工具通常会通过网站内部和其他网站上的链接查找网页。Sitemap 会提供此数据以便允许支持 Sitemap 的抓取工具抓取 Sitemap 提供的所有网址,并了解使用相关元数据的网址。使用 Sitemap 并不能保证网页会包含在搜索引擎中,但可向网络抓取工具提供一些提示以便它们更有效地抓取网站。
Sitemap 0.90 是依据 (Attribution-ShareAlike Creative Commons License) 的条款提供的,并被广泛采用,受 Google、Yahoo! 和 Microsoft 在内的众多厂商的支持。
引自Sitemaps.org:
综上所述,提供Sitemap是辅助搜索引擎爬虫收录网站的一种手段,没有Sitemap你的网站一样会被收录,而有了Sitemap则会被收录的更全面、准确。
它除了提供网址外,最重要的就是提供了页面的更新时间戳,以及网站侧重点和更新回访频率建议,使得搜索引擎能更精确地把握你的网站。
如何实现自动生成Sitemap?
现成的生成器已有不少:
不过在Asp.Net中,没有官方的生成工具,搜索“Asp.Net Sitemap”找到的也都是大把的Asp.Net内置的Sitemap功能介绍网页。
故此,我希望自己来实现一个Asp.Net的Sitemap生成工具。并且我希望这个工具是可以和Asp.Net同步交互进行数据更新的,以保障数据的时效性;而其他大多数生成器都像是一个私人爬虫,你需要手动放出它来爬遍你的网站,以生成整站的Sitemap,我不喜欢这样。
XmlSitemap
这就是我实现的Sitemap生成工具,简单讲一下实现方式:
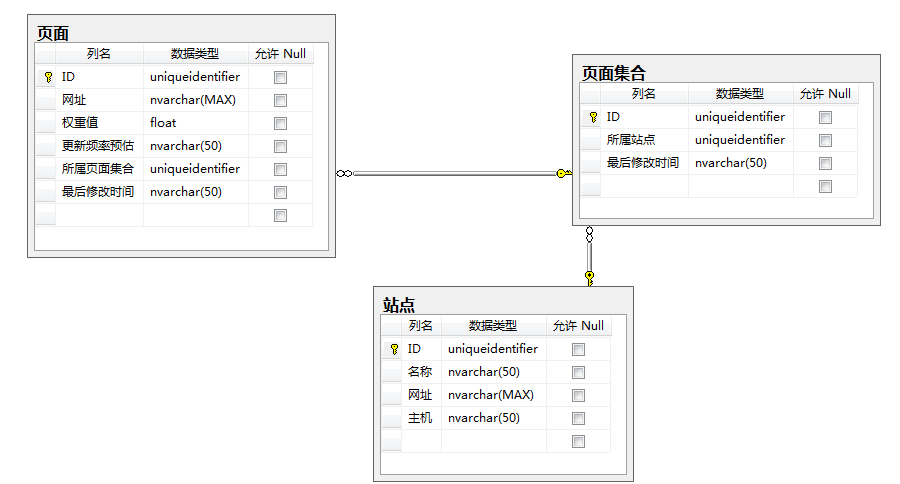
- 通过数据库存储站点、页面集合、页面数据:

- 在Asp.Net网站中,增删改数据时,调用站点地图公开的方法更新数据库数据。
- 通过Ashx输出XML格式的Sitemap供搜索引擎爬虫读取。
在文章末尾处我将共享此项目的下载链接,接下来将讲一下此项目的使用方法。
如何部署?
我将提供以下文件用于在现有Asp.Net网站中部署此功能:

首先要引用XmlSitemap.dll。
然后通过“添加现有项”将XMLSiteMap.ashx.cs及XMLSiteMap.ashx添加到项目中。
再通过“添加现有项”将SiteMap.mdf添加到项目的App_Data目录中。
在Web.Config中指定SiteMap.mdf的数据库连接字串:
<connectionStrings>
<add name="MySitemapDataConnstr" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename='C:\Users\SkyD\Documents\Visual Studio 2008\Projects\实验室\WebApplication10\WebApplication10\App_Data\SiteMap.mdf';Integrated Security=True;User Instance=True"/>
</connectionStrings>
在项目中新增一个Global.asax文件(如果之前没创建此文件的话),在其Application_Start中进行初始化:

其中蓝色高亮部分是上文中在Web.Config中指定的SiteMap.mdf的数据库连接字串;
黄色高亮部分是你的网站名称,在每次提交数据时都将用到此字符串;
绿色高亮部分是你的这个站点的网址,每次新增的网址数据都必须位于此网址域名下。
如何使用?
我们将通过一个按钮来模拟添加数据的操作:
protected void Button1_Click(object sender, EventArgs e)
{
var id=Guid.NewGuid();
站点地图.添加页面("MySite", id, Path.Combine("http://www.MySite.com/", "Page.aspx?ID=" + id), 0.5, 更新频率.每天);
}
注意:这里仅仅是用来测试,所以临时生成了一个Guid传入站点地图,而在实际使用时,应当以你的原数据条目的Guid传入,因为你在之后很可能还会对其进行更新、删除操作,如果同时要反映到站点地图中的话,你就必须还以它的Guid作为标识,才能找到它。
当你频繁点击这个按钮后,站点地图中就会新增了多条数据,你可以通过访问XmlSiteMap.ashx?Site=MySite查看当前的页面集合列表:

其中的Url地址是页面集合的网址,由于页面数据量没有达到页面集合所容纳的上限,所以目前就只有一个页面集合。
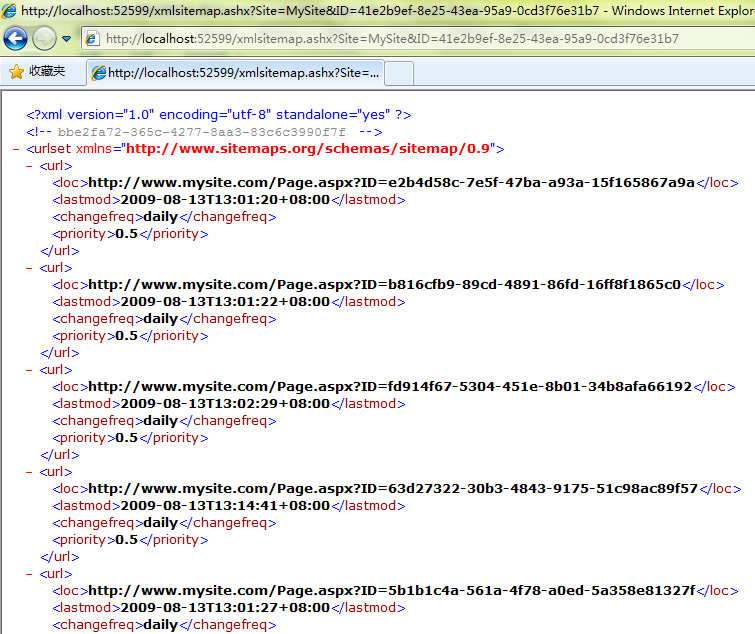
访问页面集合的网址:

这里就是每个页面的详细地址及相关信息列表。
除了添加数据之外,还有更新、删除等方法,由于都是中文写的代码,易于理解,就不在此一一演示了:

资源下载
部署文件:
示例网站项目源代码:
XmlSitemap源代码:
本文的XPS版本:
本文转自斯克迪亚博客园博客,原文链接:http://www.cnblogs.com/SkyD/archive/2009/08/14/1545672.html,如需转载请自行联系原作者